إنشاء نموذج اتصال احترافي لمدونات بلوجر
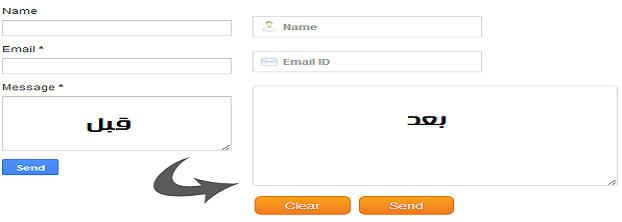
في الجزء الأول من هذه السلسلة تعلمت كيفية إضافة نموذج الاتصال إلى حسابك في المدونة والتحكم في إعدادات العرض. اليوم سوف تتعلم كيفية تغيير الأنماط لتعكس الأنماط المخصصة الخاصة بك مع تصميم أكثر جاذبية. اليوم سوف تتعلم كيفية تخصيص نموذج حقول الإدخال، إضافة أيقونات لها، إضافة "زر واضح"، و عمل العديد من الحيل مع النموذج المخصص. تم بناء النموذج باستخدام XHTML أو الحصول على طرق بوست على عكس أشكال PHP التي تستخدم على نطاق واسع اليوم.
طريقة التركيب
الآن سوف تحتاج إلى إنشاء صفحة ثابتة حيث سنقوم بإضافة التعليمة البرمجية HTML للنموذج اتصال جديدة.
- الذهاب إلى Blogger> الصفحات
- اختيار صفحة فارغة
- اعطائها أي عنوان تريد. أوصي "اتصل بنا"
- التبديل إلى وضع HTML ولصق رمز HTML التالي داخله:
<div class='form'>
<!-- Custom Contact Form By mudwnp Starts -->
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit mudwnp-button-color' type='reset' value='إمسح'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit mudwnp-button-color' id='ContactForm1_contact-form-submit' type='button' value='إرسال'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- Custom Contact Form By mudwnp Ends -->
</div>
تخصيص النموذج:
النسخ الاحتياطي لديك
انقر على "تحرير HTML"
<style>
/*---- Compatible contact Form by mudwnop-----*/
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv3B-VaCxbQ3WP2jDw34syTw8H_vr0Vdh5TCz-ecnJxp1fHCX5vyQDNLvohUUhN4lMTCNyJKfDhaIgV4abD9WBiRWo_kmJzCQC-qpZECzLBYZ2NixcGT6Ek1JjZ1_7IUprTlLBGdnJhtc/s320/name.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcIZv9Dzwvo9-oCoYAe1B5hQDkBHtNJoEio5roxcxNjRip7yd9rczmD-kqUxat2vWBj1_rSfU6OxDEO7NWiANNErtOAHkchFAdQ0-RSpJbUprTdpiAVehNhPufpsVSIRqlaNV-nzuw8lg/s320/email.png) no-repeat 7px 10px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 5px;
padding: 10px;
vertical-align: top;
max-width: 350px!important;
height: 150px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.mudwnp-button-color {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.mudwnp-button-color:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
border-color: #F47C20!important;
}
.mudwnp-button-color:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}
</style>
<!--[if IE 9]>
<style>
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv3B-VaCxbQ3WP2jDw34syTw8H_vr0Vdh5TCz-ecnJxp1fHCX5vyQDNLvohUUhN4lMTCNyJKfDhaIgV4abD9WBiRWo_kmJzCQC-qpZECzLBYZ2NixcGT6Ek1JjZ1_7IUprTlLBGdnJhtc/s320/name.png) no-repeat 7px 0px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcIZv9Dzwvo9-oCoYAe1B5hQDkBHtNJoEio5roxcxNjRip7yd9rczmD-kqUxat2vWBj1_rSfU6OxDEO7NWiANNErtOAHkchFAdQ0-RSpJbUprTdpiAVehNhPufpsVSIRqlaNV-nzuw8lg/s320/email.png) no-repeat 7px 6px;
}
</style>
<![endif]-->
<style>
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv3B-VaCxbQ3WP2jDw34syTw8H_vr0Vdh5TCz-ecnJxp1fHCX5vyQDNLvohUUhN4lMTCNyJKfDhaIgV4abD9WBiRWo_kmJzCQC-qpZECzLBYZ2NixcGT6Ek1JjZ1_7IUprTlLBGdnJhtc/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcIZv9Dzwvo9-oCoYAe1B5hQDkBHtNJoEio5roxcxNjRip7yd9rczmD-kqUxat2vWBj1_rSfU6OxDEO7NWiANNErtOAHkchFAdQ0-RSpJbUprTdpiAVehNhPufpsVSIRqlaNV-nzuw8lg/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
}
</style>
فإن الأنماط المذكورة أعلاه تعمل على ما يرام مع جميع المتصفحات بما في ذلك انترنت اكسبلورر. لأن الكود متوافق للعمل بشكل جيد مع جميع المتصفحات الرئيسية مثل ، موزيلا و كروم و المتصفحات كافة.
اهم الملاحظات حول الكود
لتغيير الوان الازرار ابحث عن .mudwnp-button-color و قم بتغيير الارقام اسفله
لتغيير لون الزر عند مرور الماوس .mudwnp-button-color:active و قم بتغيير الارقام اسفله
لتغيير لون الزر عند مرور الماوس .mudwnp-button-color:hover و قم بتغيير الارقام اسفله
من يواجه مشكلة مع الاضافة فليترك تعليق و سوف يتم حلها
في امان الله



ليست هناك تعليقات:
إرسال تعليق